ESLint is a tool used for static code analysis, which helps identify potential errors, bugs, or stylistic issues. It can detect problems such as syntax errors, unused variables, missing semicolons, unreachable code, and more.
Setup TypeScript project
Use your existing TypeScript project or set up a new one following the guide at How to set up a nodejs express project with TypeScript
Install ESLint and dependencies
Run the following command. It installs eslint, eslint parser for typescript and eslint-plugin for typescript packages as dev dependencies.
npm install eslint @typescript-eslint/parser @typescript-eslint/eslint-plugin --save-dev
@typescript-eslint/parser package helps eslint in linting TS code.
@typescript-eslint/eslint-plugin package provides a set of recommended linting rules for TS codebases.
Create the eslint configuration file
Option 1
Use the cli to create the configuration file. Run the command below and answer 'Yes' to the prompts related to TypeScript and you are good to go.
npx eslint --init
Option 2
Create a .eslintrc.json file in the project's root directory.
Copy the following configuration into the file
{
"env": {
"browser": true,
"es2021": true
},
"parser": "@typescript-eslint/parser",
"parserOptions": {
"ecmaVersion": "latest",
"sourceType": "module"
},
"plugins": [
"@typescript-eslint"
],
"extends": [
"eslint:recommended",
"plugin:@typescript-eslint/recommended"
],
"overrides": [
],
"rules": {
}
}
plugins The plugin to use for linting our application. In our case, it is typescript eslint plugin
parser The parser which eslint uses to analyze our code
extends The set of linting rules which eslint uses
Adding additional rules
Additional rules can be added within the rules block in the .eslintrc.json file.
Let's use the simplest example, where we want to prevent all console statements, except for console.error statements. For that, update the rules block like the below:
"rules": {
"no-console": ["error", { "allow": ["error"] }]
}
The statement means that no console statements are allowed in our code and it will show an error if it finds any, except for any console.error statement.
Create the lint script
Add a lint script to package.json
"lint": "eslint --ext .js,.ts .",
Create the .eslintignore file
Create a .eslintignore file at the project's root directory, to hold the files and folders which we do not want eslint to process.
node_modules
build
Run the lint command
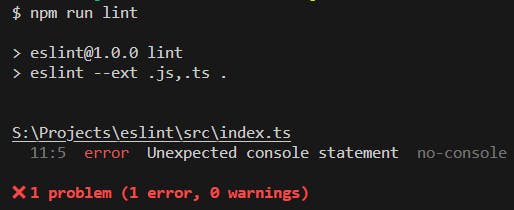
My project contains just a single index.ts file and when eslint runs, it finds 1 issue.
npm run lint

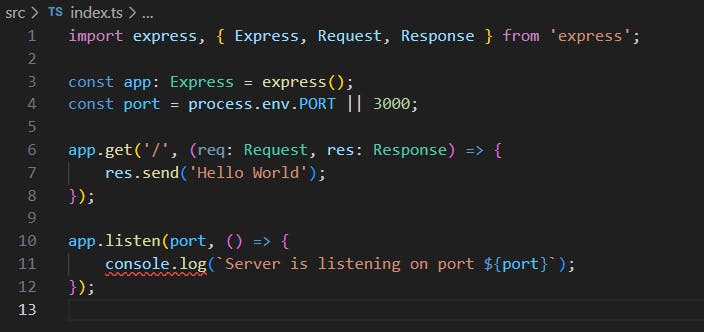
ESLint is showing an error as it found a console statement in my index.ts file at line number 11.
// src/index.ts file
import express, { Express, Request, Response } from 'express';
const app: Express = express();
const port = process.env.PORT || 3000;
app.get('/', (req: Request, res: Response) => {
res.send('Hello World');
});
app.listen(port, () => {
console.log(`Server is listening on port ${port}`);
});
To fix this error, we have to remove this console statement or modify it to be a console.error statement.
Integrate ESLint extension in VSCode
Instead of having to run the lint command every time, we can use the eslint extension for VSCode from Microsoft to help the editor highlight the eslint messages for you automatically while you are coding.
Installing it directly from the extension tab in VSCode or the url ESLint extension.

After installing it, enable the extension and VSCode will start highlighting the errors in your code.

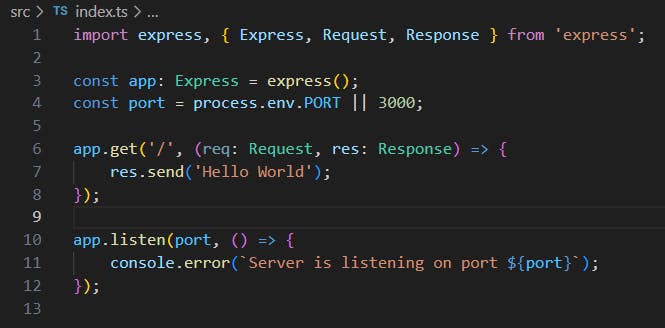
For the sake of demonstration, if I change it to a console.error statement the error goes away as console.error statements are allowed in my code base as per the rule I have applied.

GitHub repo
Branch name: how-to-setup-eslint-for-your-typescript-project

